Найти руководство пользователя
1. Выберите производителя
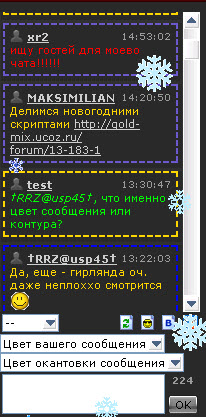
Выбор цвета сообщения и контура в мини-чате

Выбор цвета сообщения в мини-чате
Активируем ПУ - Мини-чат - Дополнительные поля для сообщений - ставим галочку напротив Доп. поле 1. Если у вас уже оно используется воспользуйтесь Доп. поле 2
В любое место вставляем в форме добавления сообщения
Code
<select size="1" name="custom1"><option value="0" selected="selected" >Цвет вашего сообщения</option><option value="blue" style='color:blue'>Синий</option><option value="red" style='color:red'>Красный</option><option value="green" style='color:green'>Зелёный</option><option value="purple" style='color:purple'>Пурпурный</option><option value="#CD6600" style='color:#CD6600'>Оранжевый</option></select>
Цвета можно добавлять <option value="код цвета" style='color:код цвета'>Название цвета</option>
В вид материлов,заменяем $MESSAGE$ на:
Code
<?if($CUSTOM1$)?><font color=$CUSTOM1$>$MESSAGE$</font><?else?>$MESSAGE$<?endif?>
если использовали Доп. поле 2 то $CUSTOM1$ заменить на $CUSTOM2$
По желанию можно убрать строчки в виде материалов
Code
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
Code
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
Выбор цвета контура сообщения
Активируем доп поле 1
В вид материала
находим
Code
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
Code
<?if($CUSTOM1$)?><div style="border-width:2; border-color: $CUSTOM1$; border-style:dashed; padding:5px;"><?endif?>
находим $MESSAGE$
и ставим после него закрывающий тег </div>
Форма добавления сообщения
Code
<select size="1" name="custom2"><option value="0" selected="selected" >Цвет вашего сообщения</option><option value="blue" style='color:blue'>Синий</option><option value="red" style='color:red'>Красный</option><option value="green" style='color:green'>Зелёный</option><option value="purple" style='color:purple'>Пурпурный</option><option value="yellow" style='color:yellow'>Жёлтый</option></select>